| Version 7 (modified by , 11 years ago) ( diff ) |
|---|
CSS 3.2.x のビルド方法
この文章を書き始めた2014/9/9現在、CSS の stable バージョンは 3.2.16 になっており、KEK内部で使用されている最新版 3.1.2 からかなりバージョンアップしている。
CSS 3.2.xでは色々な機能追加とバグフィックス、仕様変更がされていて、これを使ってみたいというユーザーも出てきているが、KEK版の正式リリースは色々な課題があり現時点では行われていない。
現バージョン 3.1.2 との相違点や機能検証、今後のバージョンアップへの追従や独自機能の追加等の問題に対処するためにはKEK版CSSのbuild方法の習得が必須なので、試しにやってみた。
build環境整備
CSSをbuildする方法は、以前 Cosylabの中本さんが作成したCSS building from source, and construction of download site(ビルド手順書)に書いてあるので、そのまま実行してみることにする。
| OS | CentOS 6.5 x64 (vmware) |
| Eclipse | Eclipse 3.7.2(Indigo SR2) RCP and RAP Developers 64bit |
| JAVA | (linux_x64) |
| Delta Pack | eclipse-3.7.2-delta-pack 64bit |
| CSS Source | git から取得 |
vmware player 上にCentOS6.5をインストールして適当なユーザーを作成し、そこにCSSのbuild用ディレクトリを作成。
CSS ソースコードのダウンロード
CSS のソースコードは GitHub で管理されているので、gitを使ってダウンロード。ちなみにリポジトリを見るだけならここにアクセスすれば見える。
[michkawa@localhost css]$ git clone https://github.com/ControlSystemStudio/cs-studio.git
しばらく時間がかかる(今回は30分ぐらい)が、終了すると cs-studioというディレクトリが作成される。
gitはこのままでは使えないので、チェックアウトする。
[michkawa@localhost css]$ cd cs-studio [michkawa@localhost cs-studio]$ git checkout --track origin/3.2.x [michkawa@localhost cs-studio]$ cd ..
Eclipse 3.7.2(Indigo SR2) RCP and RAP Developers のダウンロード
ここからダウンロードして、展開。
[michkawa@localhost css]$ wget http://www.eclipse.org/downloads/download.php?file=/technology/epp/downloads/release/indigo/SR2/eclipse-rcp-indigo-SR2-win32-x86_64.zip [michkawa@localhost css]$ tar zxvf eclipse-rcp-indigo-SR2-win32-x86_64.zip
eclipse というディレクトリが作成される。
JDK1.7.0_u67 のダウンロード
JDK1.7.0_u67のtar.gz版をダウンロードしてくる。u67でなくてもいいので最新のJDK1.7を取ってくる。
wgetでは取ってこれないので、!Webブラウザ経由でここから。
ダウンロードしたファイルを展開。
[michkawa@localhost css]$ tar zxvf jdk-7u67-linux-x64.tar.gz
jdk1.7.0_67 というディレクトリが作成される。
Eclipse Delta Pack のインストール
delta packをダウンロードして、展開。
[michkawa@localhost css]$ wget http://archive.eclipse.org/eclipse/downloads/drops/R-3.7.2-201202080800/download.php?dropFile=eclipse-SDK-3.7.2-linux-gtk-x86_64.tar.gz [michkawa@localhost css]$ unzip eclipse-3.7.2-delta-pack.zip -D ./delta
build 開始
環境が整ったら、buildを開始するための設定を変更する。
ビルド手順書ではcs-studio/products/KEK/plugins/org.csstudio.kek.buildの設定を変更することになっているが、これはHeadless-Build用の設定なので後で設定。
まずは、Eclipse上でbuildできるように設定を変更する。
CSSのbuild方法はkayさんが書いたControl System Studio Guide For installers and maintainers of CS-StudioのChapter 4. Compiling, Running, Debugging CSSを参考にした。
CSSのimport
まず、eclipseを起動してbuildに必要なパッケージをEclipseのprojectに取り込む。
[michkawa@localhost ~]$ cd css/eclipse [michkawa@localhost eclipse]$ ./eclipse
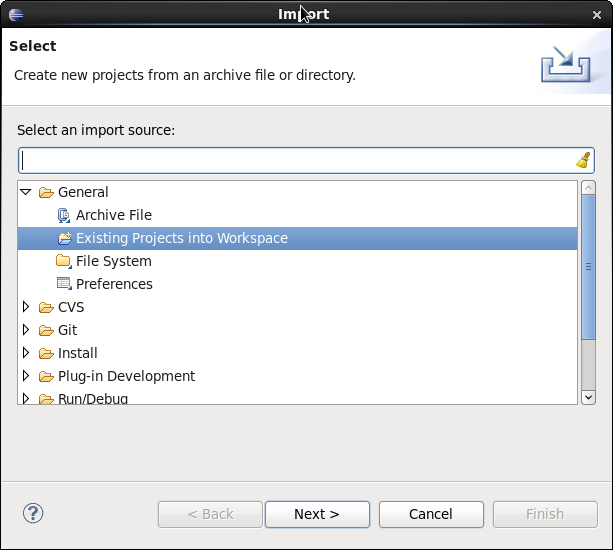
eclipseが起動したら適当なプロジェクトを作成し、そこにimportしていく。eclipseのメニューからfile->importで importダイアログが表示されたら、General->Existing Projects into Workspaceを選択し、ImportProjectを表示。
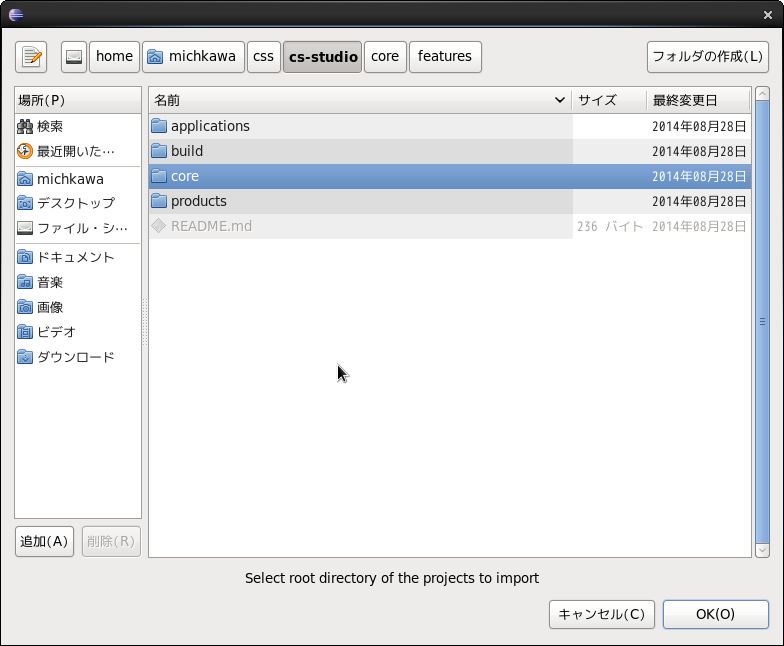
Select root directory の Browse... ボタンでファイルダイアログを表示し、パッケージディレクトリを指定していく。
この時、指定したディレクトリ内のパッケージを再帰的に検索してくれるが、パッケージ数が多くなりすぎると途中までしか表示されないので、featuresとpluginsが表示されるところを指定していくと大体大丈夫。
cs-studio/applicationsとcs-studio/coreを全部と必要に応じて、cs-studio/productsのCOMMON,CS-STUDIO,Core以外の各研究所固有パッケージを追加していく。今回は全部入れた。
build
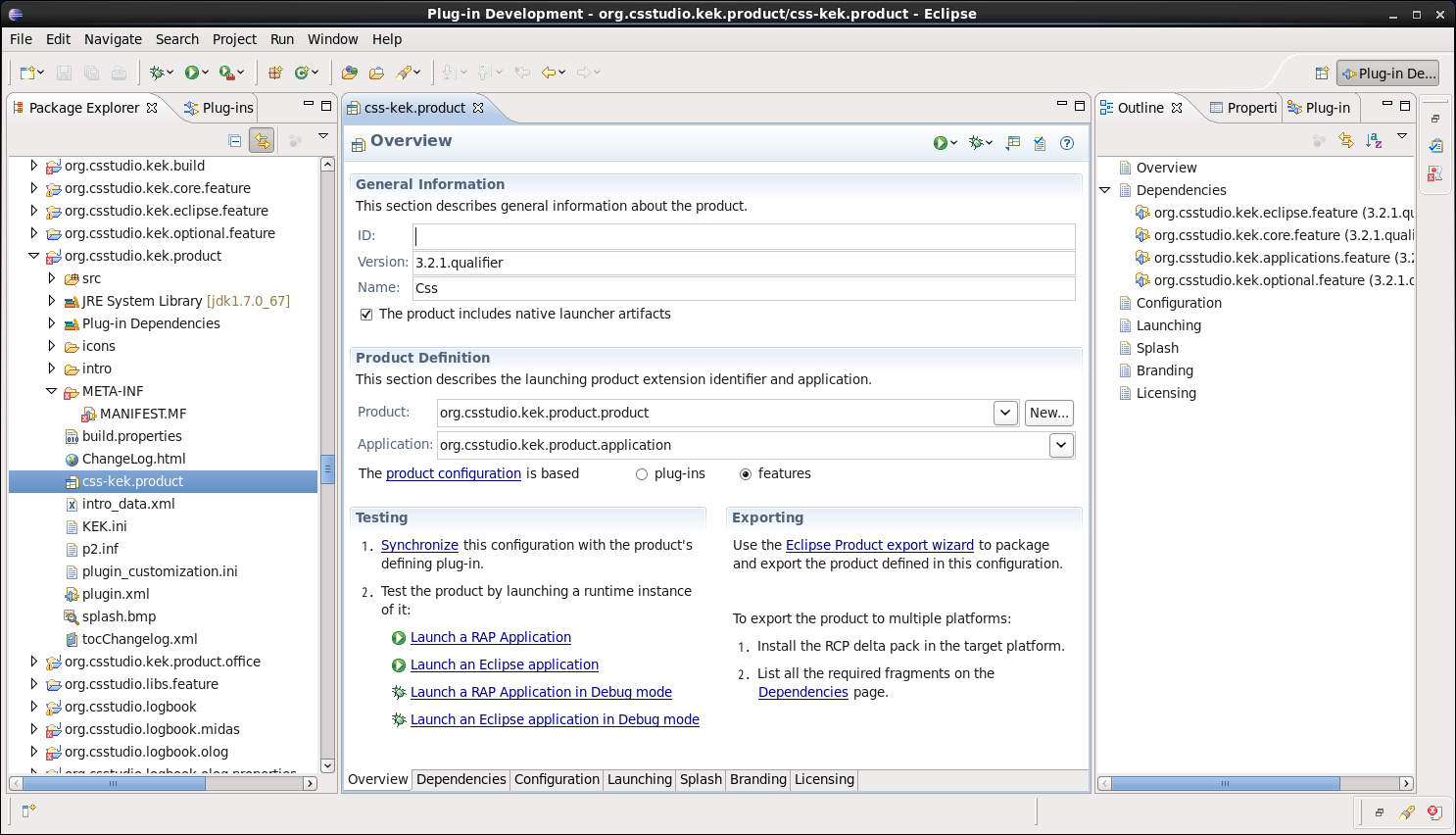
eclipseでKEK版をbuildする場合には、org.csstudio.kek.productを使用する。
Package Explorerのorg.csstudio.kek.product内を表示し、css-kek.productを開くと以下のような画面が表示されるので、
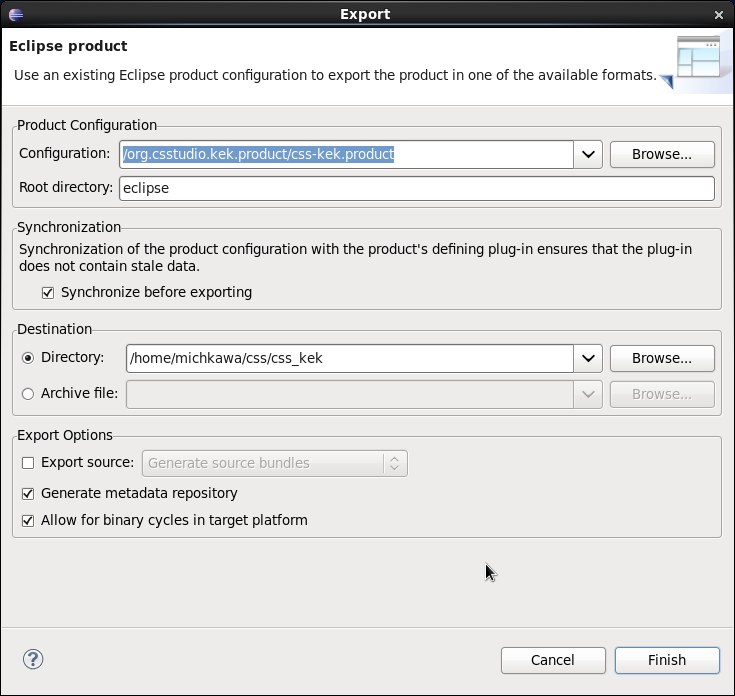
Testing->Synchronizeを押下してから、Exporting->clipse Product export wizardを押下すると、Exportダイアログが表示される。
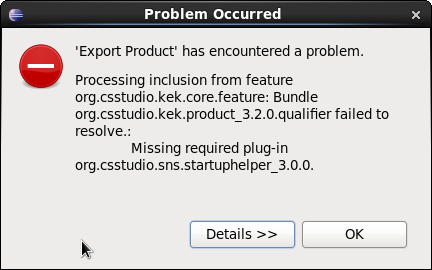
Destination->Directoryに出力先のディレクトリを設定して、Finishを押下するとbuildが始まるが、開始早々にエラーになる。
この時のエラーは、org.csstudio.kek.core.feature->org.csstudio.kek.product_3.2.0.qualifier内でorg.csstudio.sns.startuphelperが見つからないというもので、実際にPackage Explorerにはorg.csstudio.sns.startuphelperがなくなっている。どうやら、org.csstudio.sns.startuphelperはorg.csstudio.startup.helperに変わったらしい。
他の研究所にはまだ残骸が残っているが、KEK版はSNS版を元にしているのでそれに倣うとする。
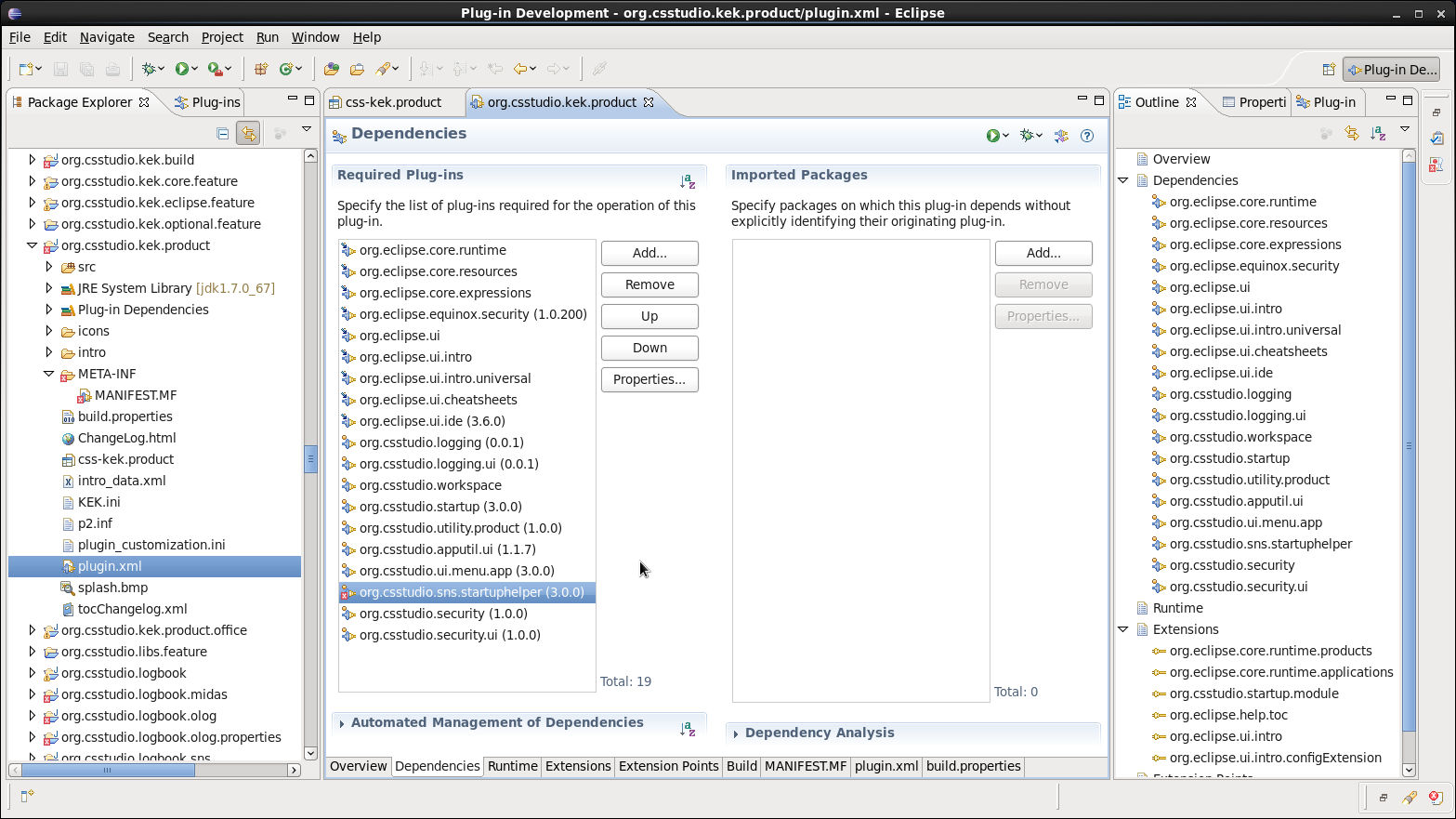
Package Explorer->org.csstudio.kek.product->plugin.xmlをクリックすると、以下の画面が表示される。
赤×の箇所が問題なので、"Remove"で削除。"Add"を押下し、Plug-in Selectionダイアログが表示されたら、Select a Plug-in入力ボックスに"startup"と入力する。自動的に候補が絞り込まれるので、org.csstudio.startup.helperを選択して、"OK"することで、リストに追加される。
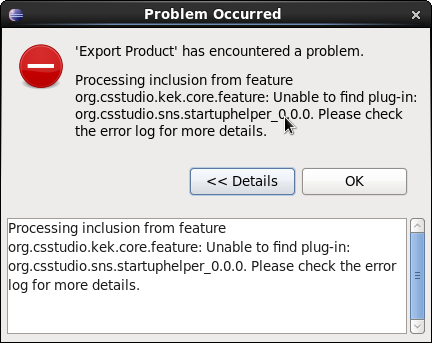
再度、buildを実行すると、またエラー。今度はorg.csstudio.core.feature->org.csstudio.sns.startuphelper_0.0.0と言われる。
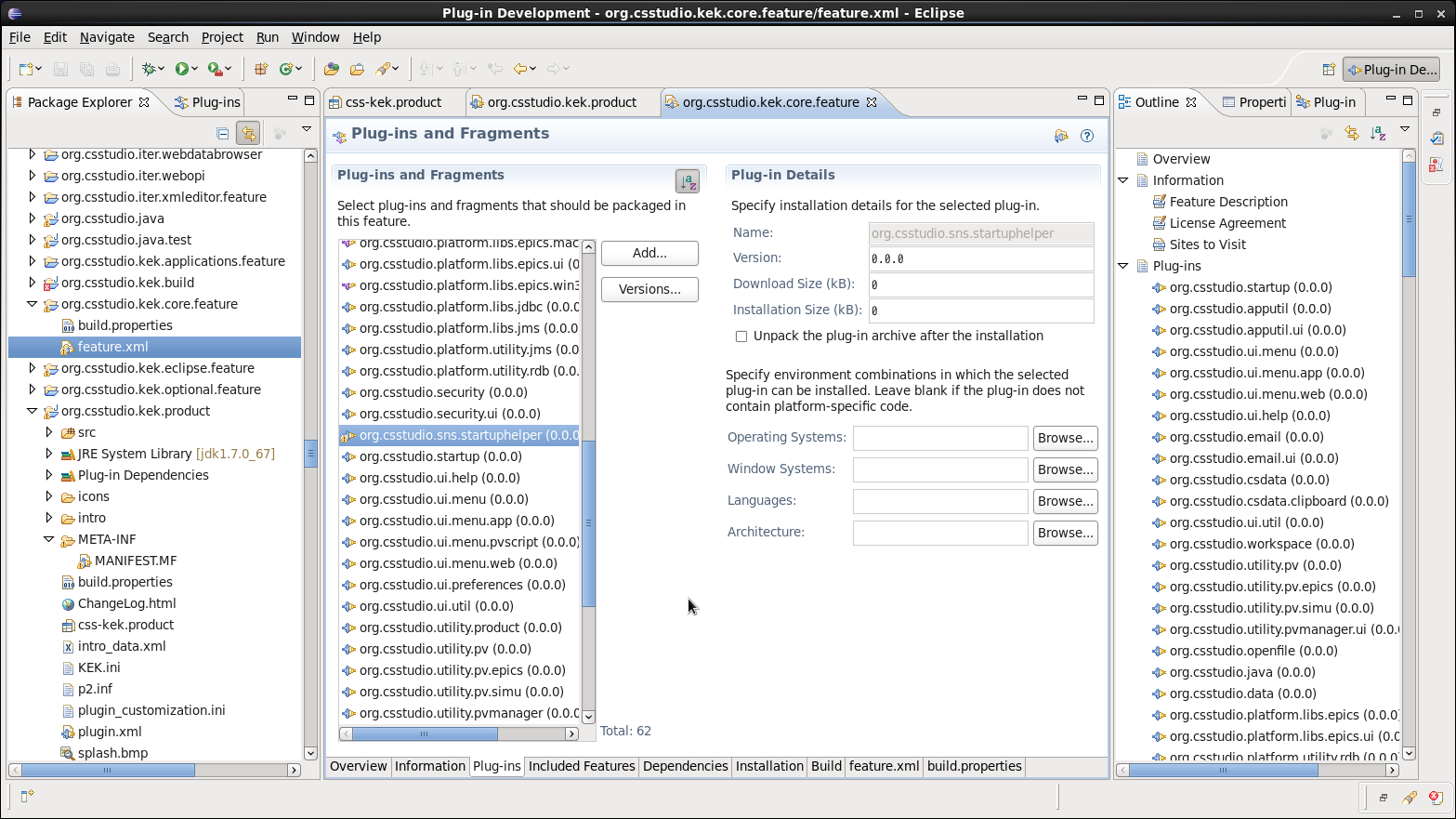
org.csstudio.core.feature -> feature.xml ->Plug-insを開いて同様に修正。
修正後、Dependenciesタブで"Compute"ボタンを押下。
再度、org.csstudio.kek.productのcss-kek.productを開いて、buildを実行。
エラーが出たら再度問題箇所を修正して、buildを繰り返す。
Attachments (12)
- eclipse-Import.png (36.3 KB ) - added by 11 years ago.
- eclipse-Import -2.png (72.5 KB ) - added by 11 years ago.
- eclipse-import_dirs.png (60.4 KB ) - added by 11 years ago.
- eclipse-Export.png (59.8 KB ) - added by 11 years ago.
- eclipse-Plug-in Development - org.csstudio.kek.product-css-kek.product - Eclipse.png (181.4 KB ) - added by 11 years ago.
- eclipse-Plug-in Development - org.csstudio.kek.product-plugin.xml - Eclipse.png (212.3 KB ) - added by 11 years ago.
- eclipse-Problem Occurred.png (20.6 KB ) - added by 11 years ago.
- eclipse-Plug-in Development - org.csstudio.kek.core.feature-feature.xml - Plug-ins.png (239.4 KB ) - added by 11 years ago.
- eclipse-Plug-in Development - org.csstudio.kek.core.feature-feature.xml - Dependencies.png (216.5 KB ) - added by 11 years ago.
- eclipse-Problem Occurred 2.png (25.8 KB ) - added by 11 years ago.
- css_boot.png (120.9 KB ) - added by 11 years ago.
- css_sns_error_dialog.png (36.8 KB ) - added by 10 years ago.
Download all attachments as: .zip