CSSで音を出したい
CSSで音を出す場合、通常は、ActionButton->actions->Add Play wav fileにwave fileを登録して、buttonを押下したときに音を鳴らせるのが一般的な方法である。
IOCの値が変化したときに自動で鳴らしたい場合には、以下のようにするとこで実現できる。
この方法を応用すれば、色々な外部プログラムを実行することも可能となる。
wave設定
まず、wave fileを登録するwidgetを作成する。widgetはなんでもいい。
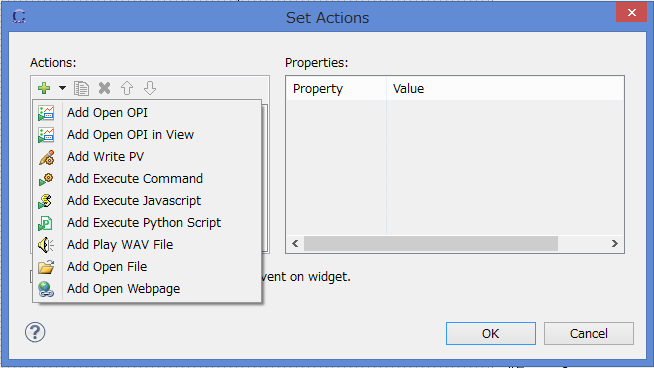
作成したwidgetのproperties->Behavior->Actionsを選択して、Set Actionsダイアログを表示。
再生したいファイルを登録する
Action設定
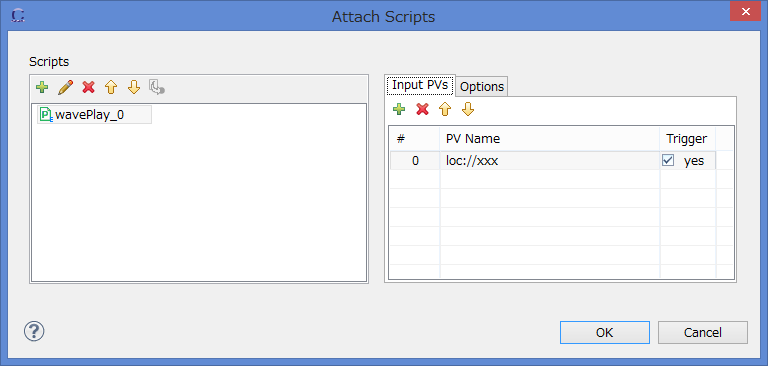
Actionを実行するためのスクリプトを作成する。
input PVsにwaveを実行するトリガーとなるEPICS recordを設定する。
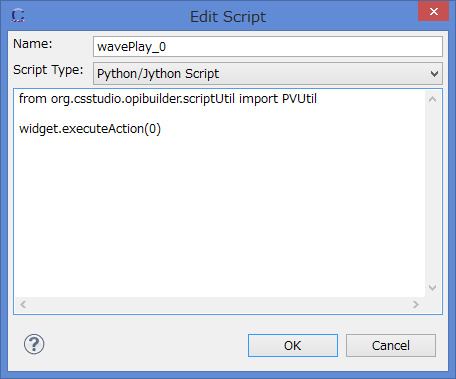
スクリプトには以下のように記述すると、先程登録したwav fileのindex 0のファイルが再生される。
スクリプトの内容は、目的に合ったものに変更すること。
これで、input PVsのEPICS recordの値が変化するとwave fileが再生される。
Last modified
11 years ago
Last modified on 01/19/15 10:52:54
Attachments (4)
- actions_script.png (9.7 KB ) - added by 11 years ago.
- actions1.png (13.1 KB ) - added by 11 years ago.
- SetActions.png (19.9 KB ) - added by 11 years ago.
- SetActionsWav.png (15.9 KB ) - added by 11 years ago.
Download all attachments as: .zip
Note:
See TracWiki
for help on using the wiki.